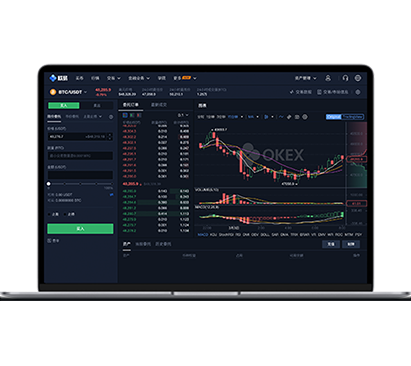
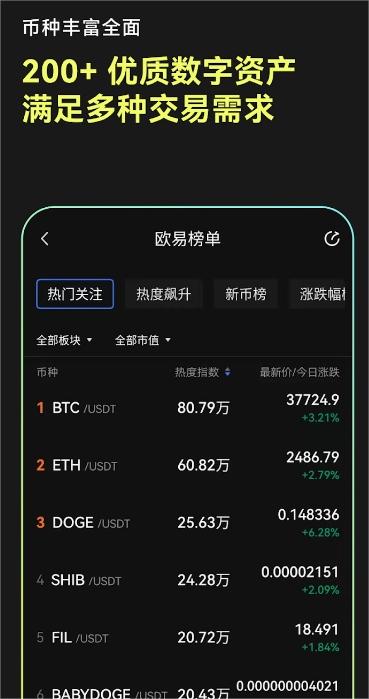
币币交易
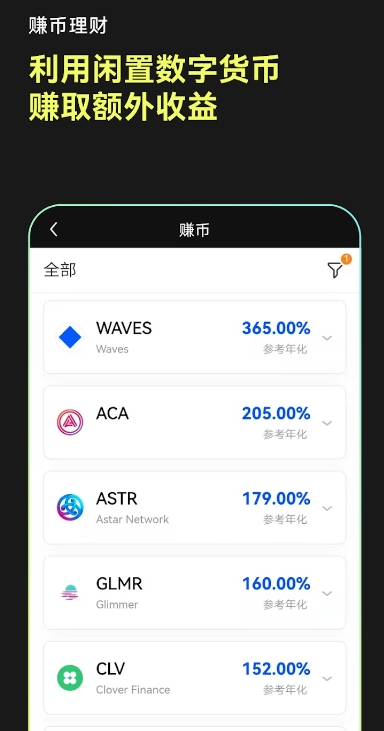
支持多数字资产兑换
涵盖了现货、期货、期权、永续合约等多种交易产品。
确保交易的高效性和稳定性。
严格贯彻 KYC 合规流程,用户需要进行身份验证。

支持多数字资产兑换
实时追踪交易订单状态
数字货币买涨买跌操作

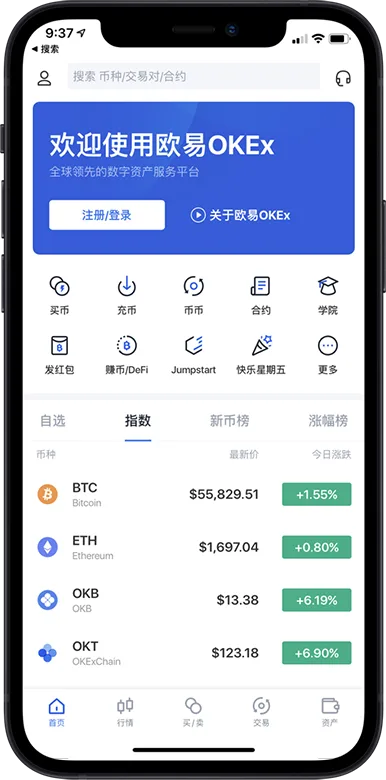
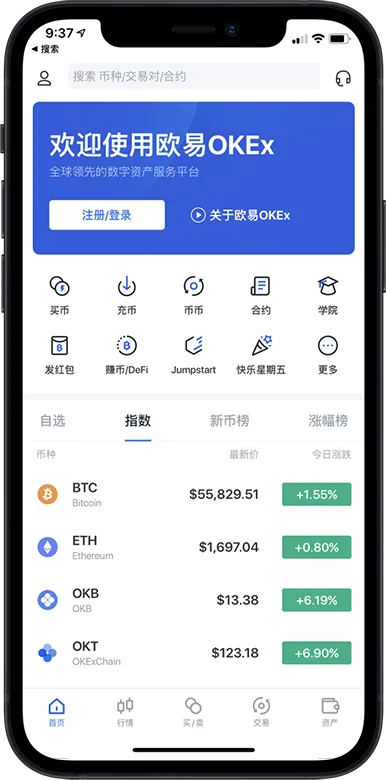
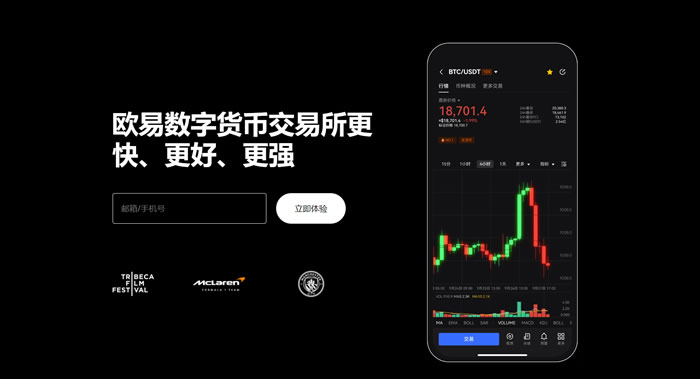
简化流程,快速注册开户
实时紧盯持仓资产动态变化
服务面向全球多地区




通过验证,将资产从交易所提出

按当前市场价格直接买卖数字货币

利用杠杆进行数字货币的期货买卖

欧易APP下载地址平台规定,每个身份信息仅限认证注册一个账户,且不可重复认证。若遇此问题,请联系平台客服并提供身份证号进行核实处理。请注意,用户协议明确规定禁止以任何目的注册多个账户,此规则适用于所有认证方式。